1. Відкрийте блокнот. Створіть новий файл, збережіть його під назвою index.html
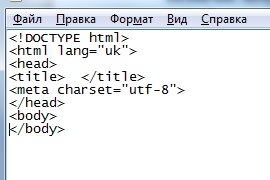
2. Уведіть базову структуру HTMLсторінки наступного вигляду :
Примітка: перший рядок – це
інструкція для браузера, з якою версією мови розмітки він буде працювати (ми орієнтуємось на HTML5), другий рядок –
визначає мову сайту (uk- українська) і нарешті 5 рядок – визначає кодування HTML-сторінки, його необхідно
вказувати, для правильного відображенням тексту браузером . Наразі найбільш
поширене кодування – UTF-8.
3. Уведіть назву сайту між
відкриваючим та закриваючим тегом <title>,
наприклад “My
site” . встановіть вказівник миші після відкриваючого тегу <body>
4.
Почніть
заповнення
контенту з тегу <header>
Уведіть наступний код:
7.
Додайте футер з
наступним кодом:




Немає коментарів:
Дописати коментар